Revamped docs & interactive CLI
We are relaunching our docs and CLI so you can get to prod-ready code faster.


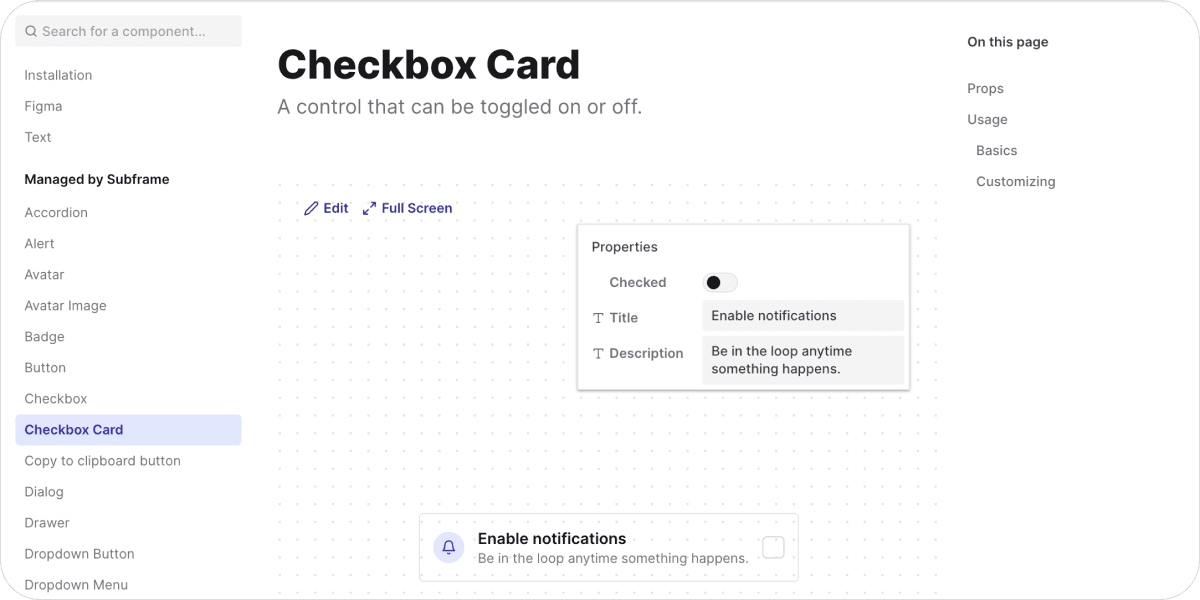
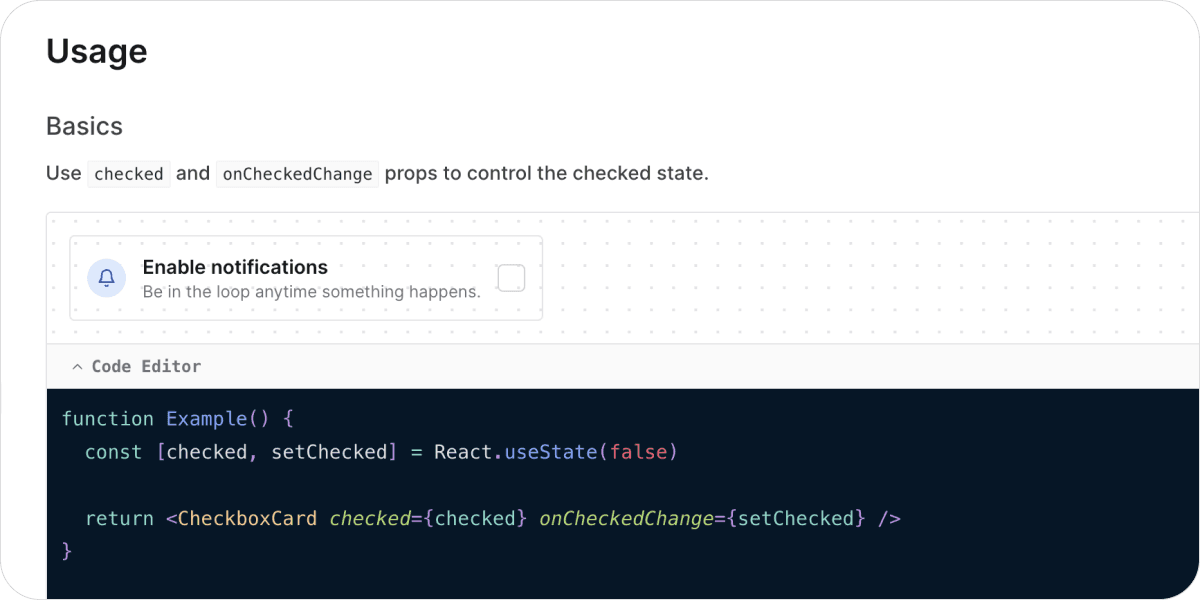
📖 Docs now have copy & paste-able examples.
Integrating Subframe components just got a whole lot easier! We've rebuilt our documentation to be more developer-friendly. You can now see all the supported component props, including those from Radix.
We also included copyable usage examples for common scenarios. Just copy what you need and these code snippets will work in any codebase.

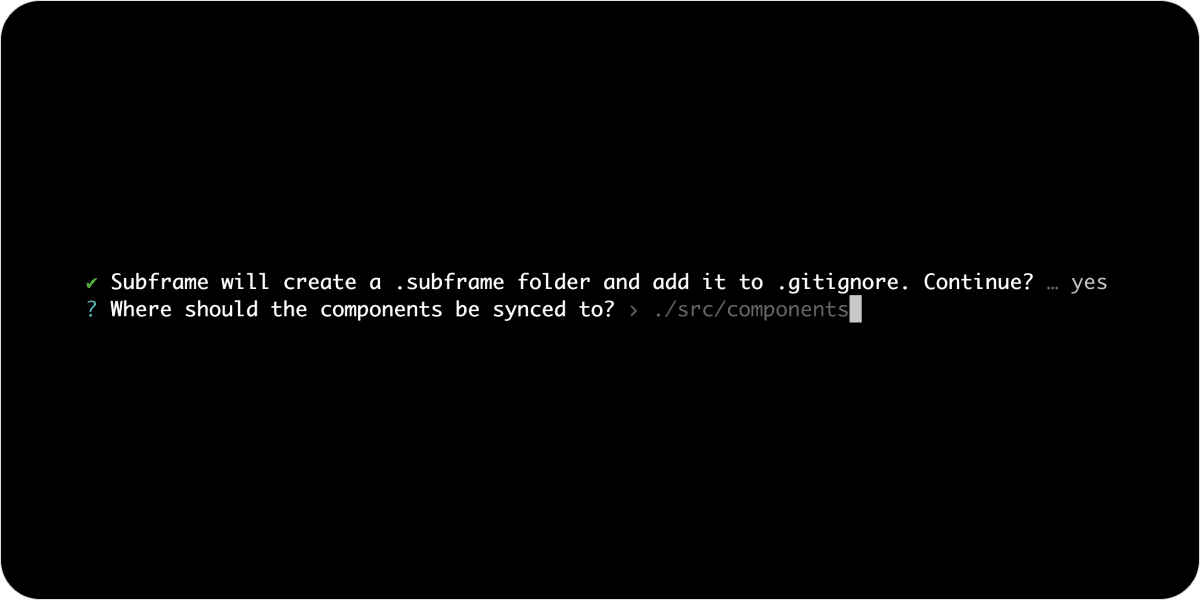
👩💻 Our CLI is now interactive!
Installing and syncing Subframe with your codebase is now a single command: npx @subframe/cli@latest. Our CLI tool will ask you a few questions, and then automatically set up your CSS configurations & NPM dependencies.
It even remembers your preferences and stores it in a special folder called .subframe so you never have to answer the same questions twice!
✨ Other improvements
- Navigating back to your dashboard from the editor will now take you to the right tab (ie pages or components)
- Text whitespace is now configurable, including adding ellipsis or multi-line text
- Table cells now always align properly and will export to code using native HTML tags
- Fixed bug where ToggleGroup component was exported with incorrect Typescript types


